Interactive Actions - Using Web Hooks
The information contained on this page is now archived. Please see our website and documentation for current information
This is the second spotlight post of our Xibo v3 quick wins series. In our last blog we highlighted how to create Interactive Actions in Xibo v3. In this blog we showcase using Web Hooks in the Xibo v3 CMS.
Web hooks are an incredibly useful and increasingly popular way for devices to react to and exchange data with each other.
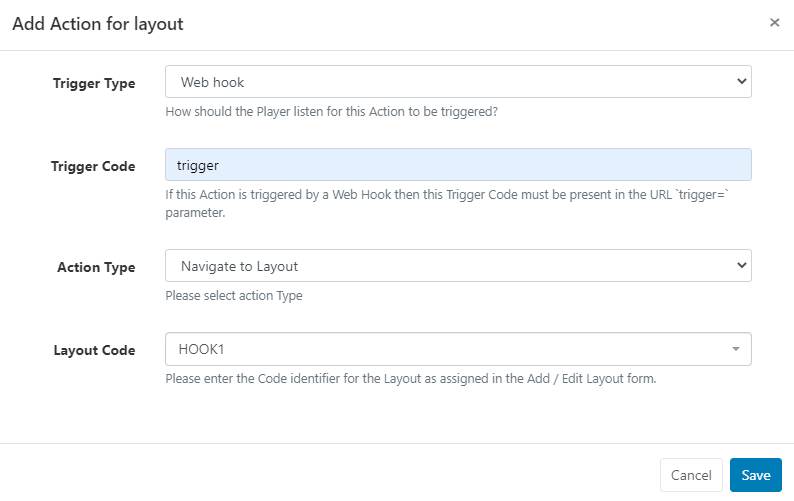
Web hooks can be selected as a Trigger Type when creating Interactive Actions and require a Trigger Code to be entered, to start the Action...

...which can be called by another device when the Layout and Action are playing.
The other device needs to make a HTTP post request to the Player it wants to trigger.
While you are developing and testing, web hooks can be sent in any of the following ways:
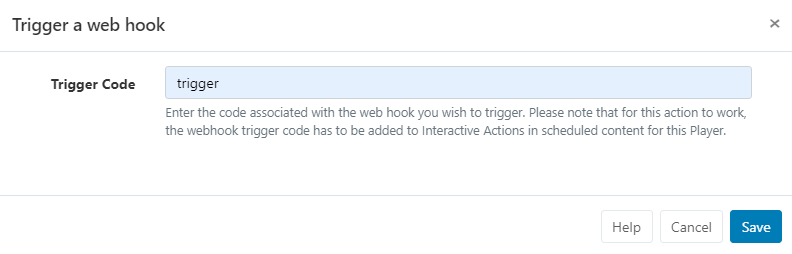
- From the CMS using the Trigger a web hook Row Menu option for a selected Display.

- Using Postman or Powershell (you can make an HTTP request using any of your favourite tools)
Each method requires the Trigger Code to be entered exactly as created for the Action.
For a complete walkthrough of the desired workflow take a look at our Using Webhooks to trigger a Layout Guide!
Coming up... "Interactive Actions - Navigate to Layout"
Not upgraded to the latest version of the Xibo CMS yet? Visit our Xibo v3 Release Notes blog to download it now.


.png)