Upcoming in v2 - Layout designer
The information contained on this page is now archived. Please see our website and documentation for current information
We're excited to bring you an early look at the Layout Designer in 2.0 - an overhaul of our existing designer based on 100s of user stories and feedback. We've kept the same core concepts you know and love, but made them more accessible and fun to use with a new user interface.
In this "Upcoming in v2" series we will giving you a sneak peak at the things we're working on for the next major Xibo release. In many cases you can still influence the direction we're taking and your feedback in the comments is welcome.
The idea
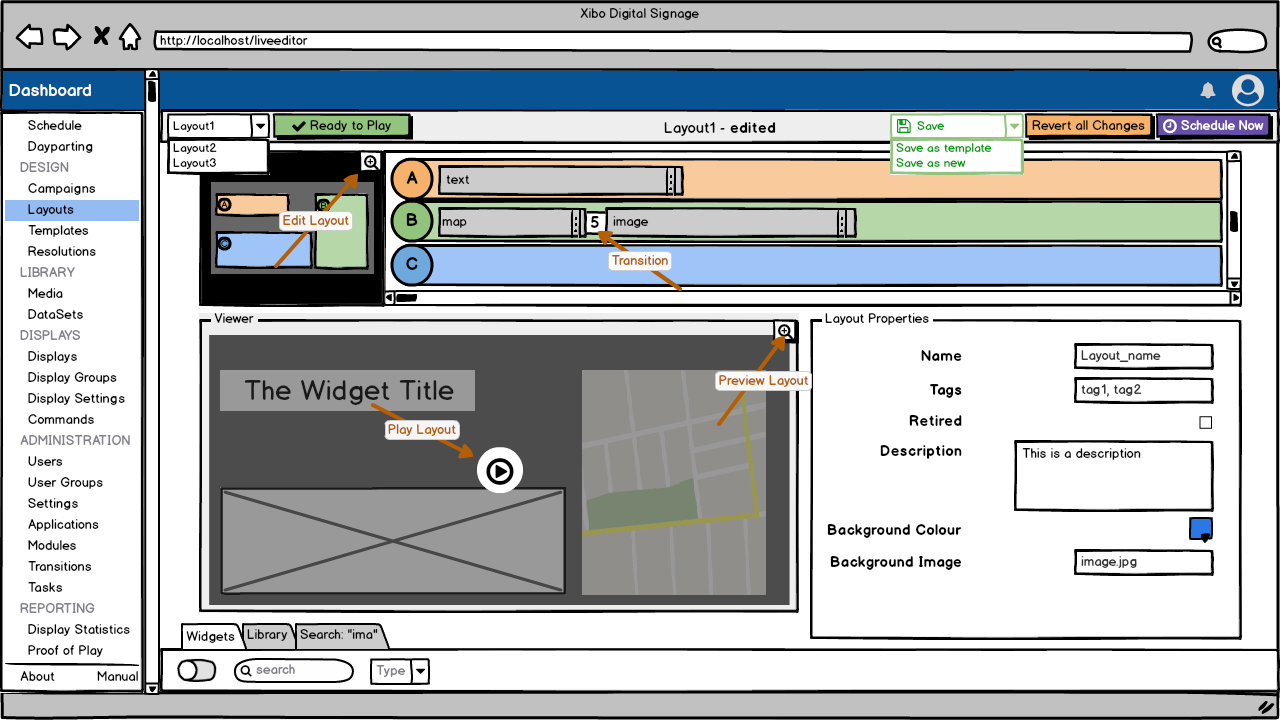
Designer 2.0 brings together 5 core ideas into a simple to use package. These are:
- Navigator: a Layout mini-map that can be expanded to add, move and size Regions.
- Timeline: the Layout shown as a time series - Regions shown vertically, Widgets horizontally.
- Properties: a unified properties panel to replace the popup forms. Adjust the selected objects properties without losing your place.
- Viewer: a unified viewer for seeing Layout, Region, Sub-Playlist and Widget Preview.
- Toolbox: search your Library and Modules to drag and drop Widgets anywhere in the Timeline.

The pain points
The new interface has been designed from the start to cater for the "pain points" Xibo has with the old designer. Amongst other things it will have core support for:
- layering
- transitions
- large numbers of Widgets
- big differences in the durations of Regions
- Playlists and Sub-Playlists
A key difference will be that it will not open forms on top of your workflow, allowing for a more intuititve designing experience.
The technology
Xibo's new designer will leverage browser technologies to present a user friendly experience without page refreshes. It is being written in JavaScript using native objects and DOM manipulation with jQuery.
Particular attention is being paid to performance, so your 50 image deep slideshow should be handled like a breeze.
The work we're doing will also pave the way for offline designing, undo/redo and much more.
The progress
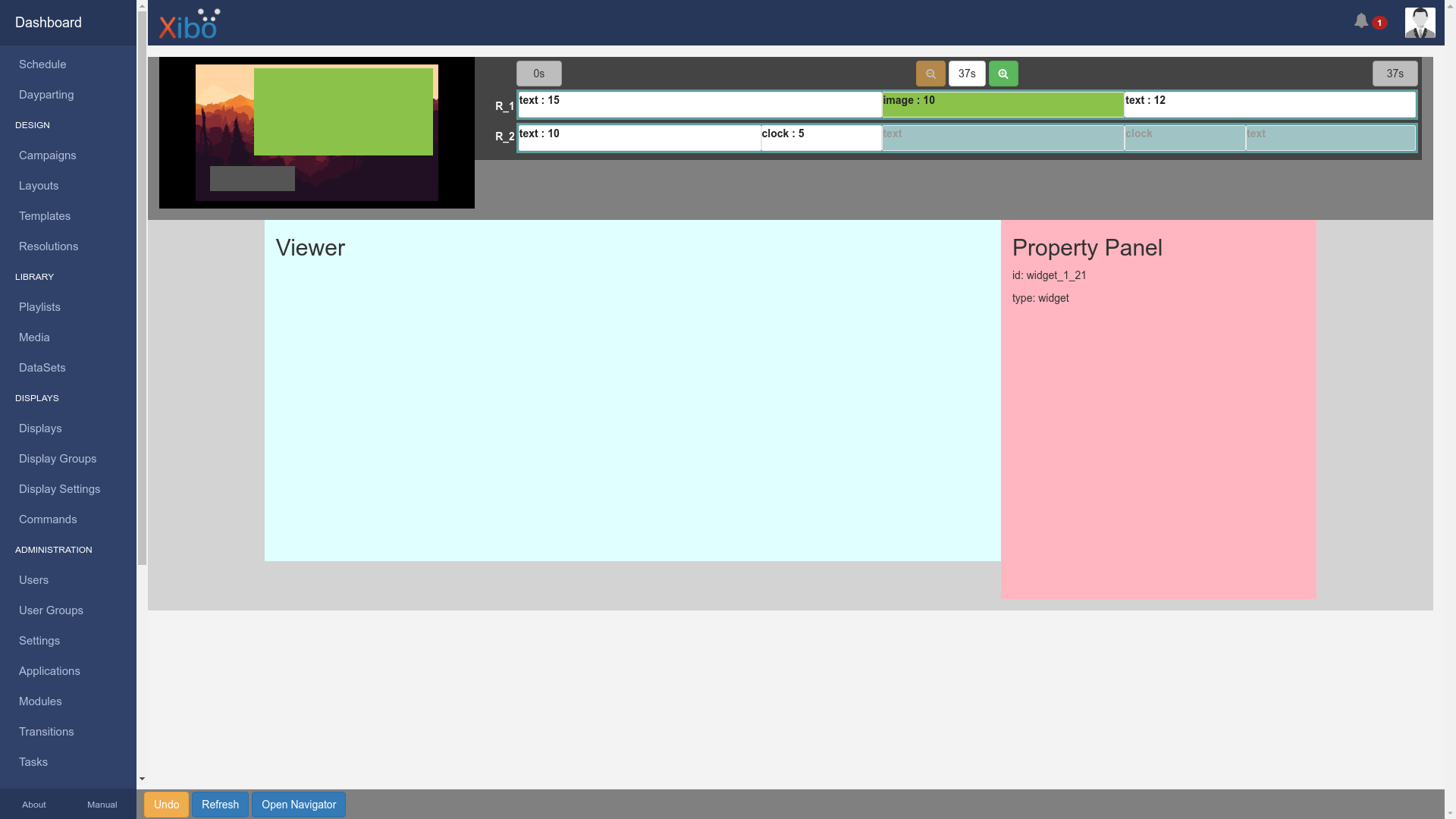
The new designer is being developed for release with the first 2.0.0-alpha release. We're making sure we have good foundations to build on and have therefore been working on the structure rather than the usual appearence!
Things are coming together and testing well, below you will see an unstyled screenshot of our current progress.

Watch out for the next post in this series which will look at another exciting upcoming improvement for v2.

.png)