Using DataSets to display meeting room bookings
The information contained on this page is now archived. Please see our website and documentation for current information
Please note a new guide is available for 1.8 here:
https://community.xibo.org.uk/t/getting-started-guide-datasets/14149
DataSets are remarkably flexible, yet if you’ve not used them before they can appear a little daunting.
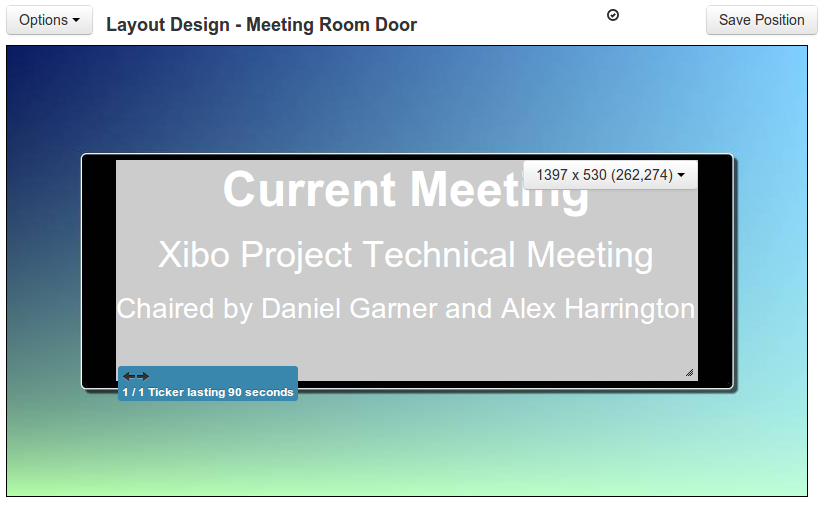
In this article we’ll walk through producing a layout to show the current meeting in a meeting room, that will update automatically with information from a DataSet. The finished layout will look like this.

So to begin with, you need to be using Xibo CMS 1.6.1 or later. Versions earlier than that do have DataSets available, but not all of the features we’ll be using are in those earlier builds.
So to begin, log in to your CMS and go to Library -> DataSets.
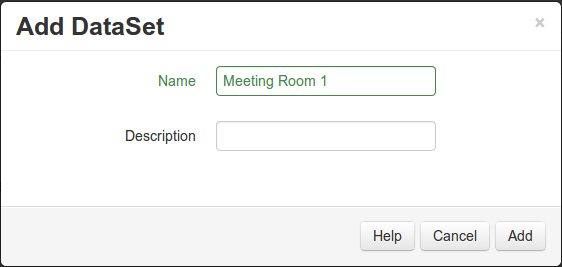
Click the Add DataSet button and fill in the form. I’ve called my DataSet “Meeting Room 1” to represent that this DataSet will hold the schedule for that meeting room.

We now need to define the fields that the DataSet will hold. For any given meeting, we need to know:
- When it starts
- When it finishes
- Meeting Name
- Meeting Description/Notes
So we’ll create 4 columns in the DataSet as follows:
- dtMeetingStart
- dtMeetingFinish
- sMeetingName
- sDescription
The order of the columns doesn’t matter in this example, since we won’t be showing the DataSet in a tabular format later on, but if you did want to also show a complete agenda for the day, then it’s best to have the columns in the order you’d like them to appear in that table.
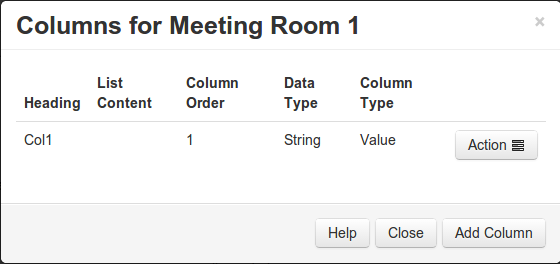
So next to your Meeting Room 1 DataSet, click the Actions Menu, then View Columns. One column (Col1) is added automatically for you.

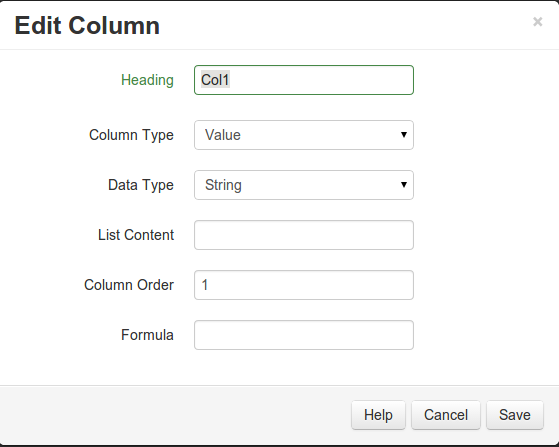
Click Action next to Col1 then Edit to edit that column.

Change Heading to be dtMeetingStart, Column Type should be set to Value, Data Type should be set to String, Column Order should be set to 1, the other values can stay blank. Click Save to save your changes.
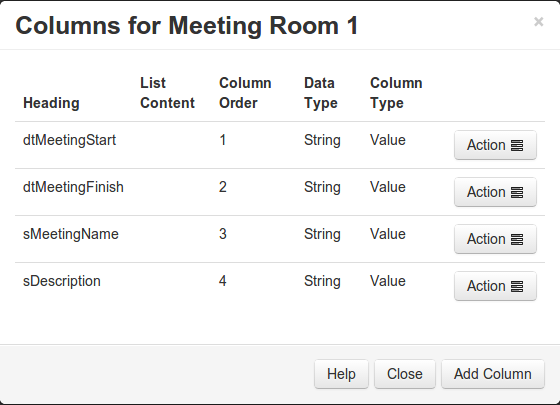
Now add the additional columns to the Dataset, increasing Column Order by 1 for each column. When you’ve finished, your DataSet should look like this.

You can then click on Close to close the Column Edit dialog.
Next we need to add some data in to our DataSet. Initially we’ll manually key data in, but you could choose to import it direct from a CSV file which could have come from another system such as a meeting room booking system.
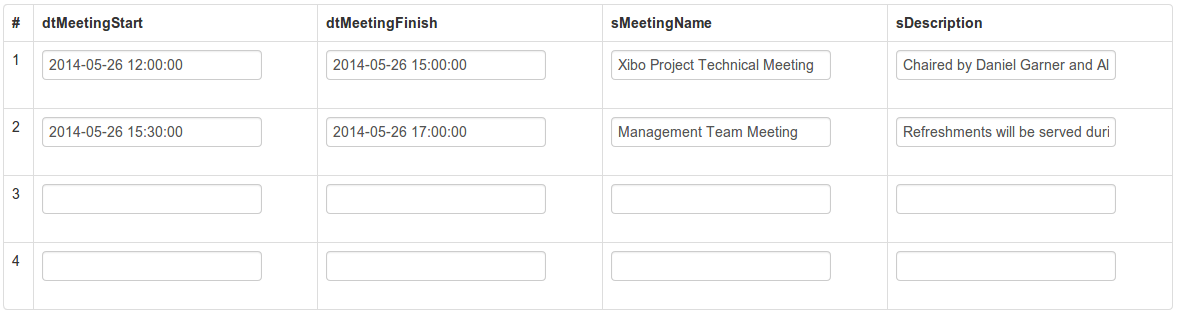
So from the DataSets Library page, click the Action button next to your Meeting Room 1 DataSet and choose View Data. You’ll be presented with a tabular view of your DataSet. Enter in some test data. Ensure one meeting would be running at the time you’re going to test the layout (so there’s something to see later!).
The date must be expressed in MySQL date format. So that’s YYYY-MM-DD HH:MM:SS

The edits you make save automatically as you go. There’s no “Save” button to press.
When you’ve got some test data in the DataSet, it’s time to build a layout to leverage that DataSet and show the meeting room bookings!
For the purposes of this tutorial I’ve downloaded a background image from the Xibo Layout Exchange called Blue Green Clock – but you could use any other artwork or a plain background.
Create a new Layout and add the background image or colour of your choice. Ensure there is one region and that it’s positioned in your layout wherever you want the meetings to appear.
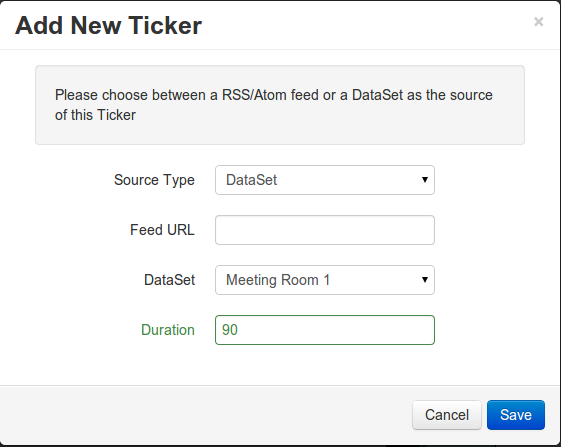
Next edit the region timeline for your region and add a new Ticker. Tickers can take their source from an RSS feed, but can now also take a feed from a DataSet. So we’ll set this Ticker to use our Meeting Room 1 DataSet.

I’ve chosen a duration of 90 seconds but you can set a value appropriate to the layout you’re creating.
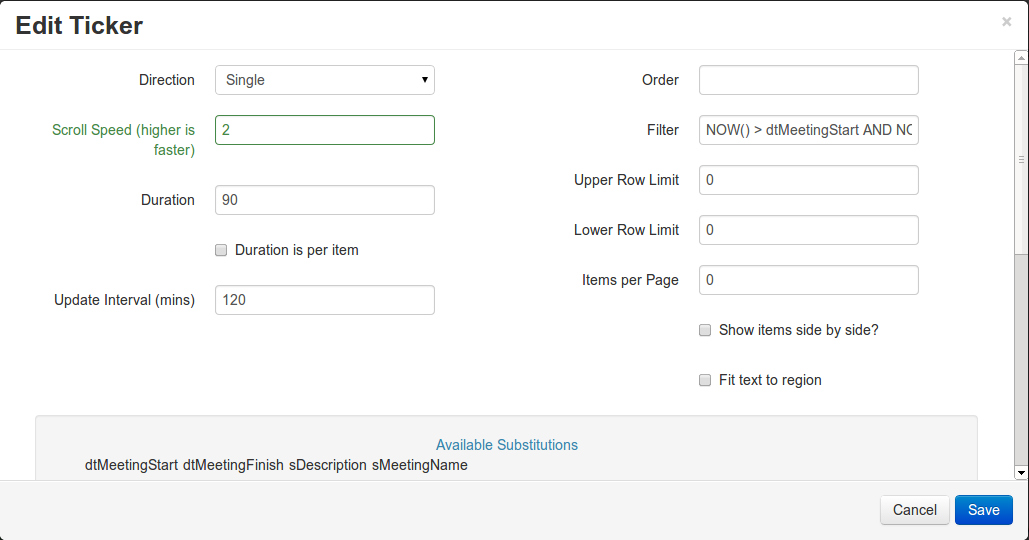
You’ll then be taken to the Ticker edit screen

First choose “Single” from the Direction select box. That means “Show one result at a time”. Update Interval is how long the client should wait between checks to make sure there’s no new data in the DataSet. For a live booking system, you might want to consider using a value of 1-5 minutes there rather than the default of 120 minutes. Lower Row and Upper Row limits need to be set to 0. Items per page needs to be set to 0. Filter is where we’ll control showing only the current meeting. It’s set to “NOW() > dtMeetingStart AND NOW() < dtMeetingFinish” which means only show items where the meeting has started, but hasn’t finished yet.
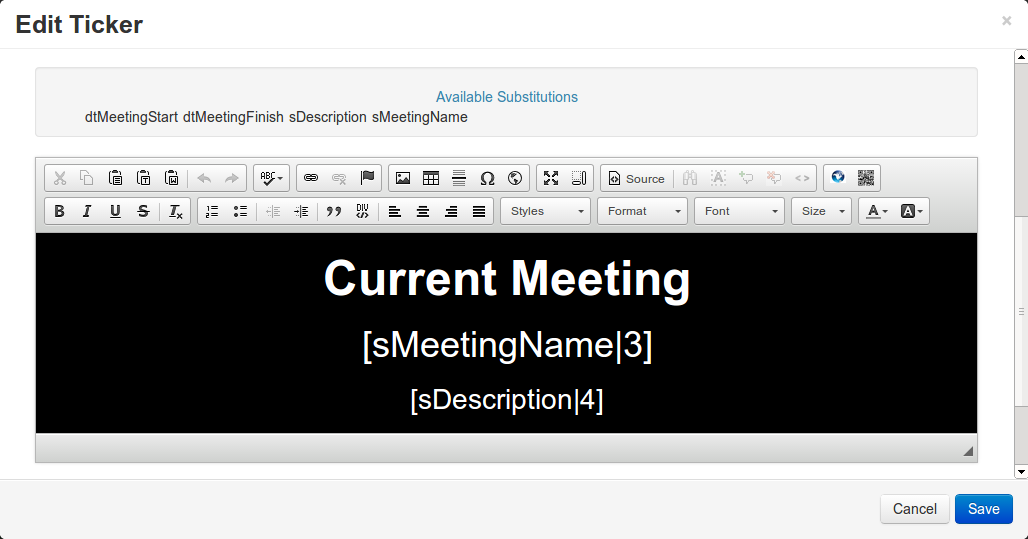
Finally we need to layout the text fields from the Dataset to make an attractive layout. You can double click on the text items under Available Substitutions to add them to the layout. When you’re done in should look something like this.

Finally click Save to save your changes.
Assuming there’s a current meeting running based on the data in your DataSet, you should now see that meeting’s information in the layout designer.

If you then schedule the layout to run on a client, or via the Layout Preview button, you’ll see the correct data displayed for the meetings in the room, according to the schedule in the DataSet. If you edit the data in the DataSet, the changes will be available in the system straight away, and the clients will pick up those changes on their next collection.

.png)