Data Connector - Hello World
On this page
Data Connector - Hello World
In this example we will create a data connector and a simple layout which shows its data using an embedded widget.
Part 1 - Data Connector
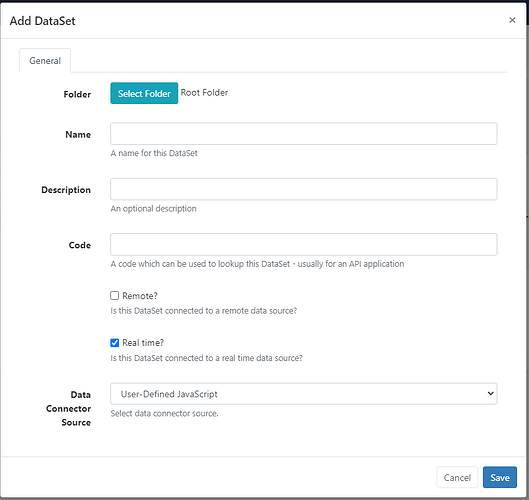
Log into your CMS and navigate to the DataSet page. Create a new DataSet and give it a name, e.g. “Hello World”. Tick the “Real time?” checkbox, then a dropdown will appear. Choose “User-Defined JavaScript” and Save.
We could configure columns to match our data structure and have those available via Layout Elements, but for now we will skip this step.
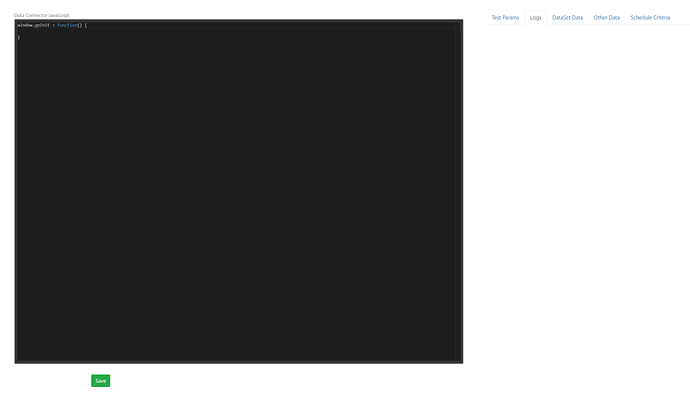
Use the row menu on the “Hello World” DataSet and select “View Data Connector”. You will be taken to the data connector page:
This is a new data connector so we have been given the onInit function ready to fill in. For this example we are going to simulate a connection to a sensor which gives us an integer number we want to show on our display in real time.
We will start by putting the following code inside our onInit function:
window.onInit = function() {
setInterval(function() {
xiboDC.setData('sensor', (Math.floor(Math.random() * 100) + 1), {
done: function() {
xiboDC.notifyHost('sensor');
}
});
}, 1000);
}
We are using the xiboDC library to set data for a key called sensor, and then a normal JavaScript interval function to update that every second.
We have also provided a done function to setData which will be called when the player has updated it internal database. Once this is done we choose to notifyHost for the same sensor key. This will cause the player to run through all currently active layouts and give them the option to respond to new data.
Press Save.
After pressing save you will see that the “Logs” tab on the right hand side starts to update with a message saying that the notify has been called for the sensor key:
On the “Other Data” tab you will also see that the “sensor” key gets updated once per second with a new random integer. E.g:
Part 2 - Layout
Open a new tab, navigate to the Layouts page and Add Layout. The Layout Editor will open.
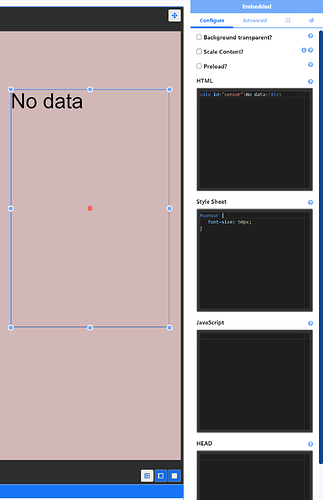
Using the toolbox, add an Embedded widget to your layout. For ease I have set my layout background colour to pink and moved my Embedded widget to the right hand side near the properties panel.
In the “HTML” section, we should add a div for our random number to appear inside. Lets add
<div id="sensor">No data</div>
We will also add a style so we can better see our example.
#sensor {
font-size: 50px;
}
The layout should look like this:
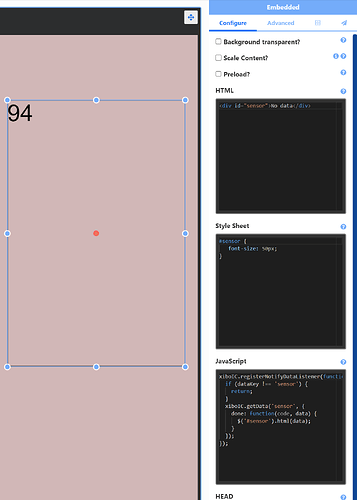
Now we will add some JavaScript to tell the widget we’re interested in updates to the sensor key and render those updates.
The JavaScript we want is:
xiboIC.registerNotifyDataListener(function(dataKey) {
if (dataKey !== 'sensor') {
return;
}
xiboIC.getData('sensor', {
done: function(code, data) {
$('#sensor').html(data);
}
});
});
We are using the xiboIC library to register our interest in data changes, and then we are comparing the dataKey against the sensor key we want.
If we have an update to that key, we use xiboIC again to getData for that key, and set the result as the contents of our sensor div.
Your layout now looks like this:
When testing in the CMS new data will only be received is the Data Connector View page is open in another tab. On the player it will only be received if your Data Connector is active in the schedule.