Calendar
- Modules
- Connectors
- Audio
- Calendar
- Clock
- Countdown
- Currencies
- Dashboard
- DataSet
- Embedded
- Emergency Alert
- Flash
- Google Traffic
- HLS
- HTML Package
- Image
- Local Video
- Mastodon
- Menu Board Category
- Menu Board Products
- National Weather Service
- Notifications
- PowerPoint
- Shell Command
- Stocks
- Ticker
- Video
- Video In
- Weather
- Webpage
- World Clock
Calendar
Display Calendar events pulled in from an iCal feed anywhere on a Layout using Elements or select a Static Template to display results in Layouts/Playlists.
- Calendar View
- Calendar View
- Cloud
Calendar data is provided by an iCal feed which will feed into configured Elements and Static Templates.
For further information on how to view your Google Calendar in applications, use the following link selecting the Get your calendar (view only) option: https://support.google.com/calendar/answer/37648?hl=en

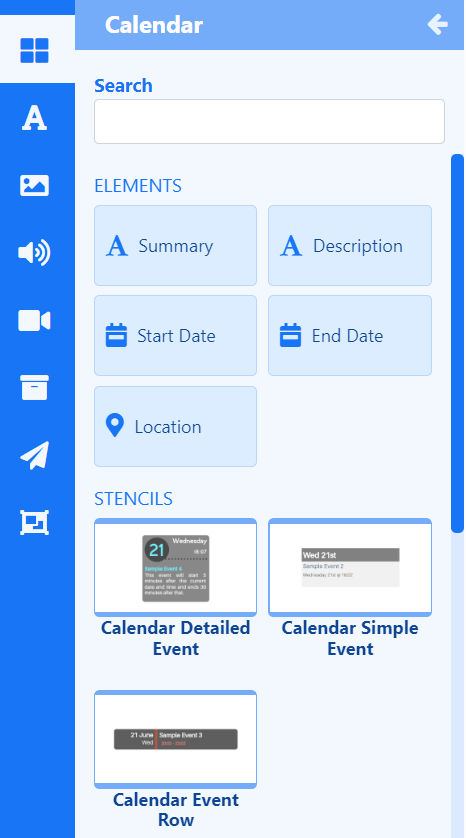
Calendar Elements
Elements are available for selection when adding the Calendar Widget to a Layout to give Users more control over what components of the Calendar Widget to use and where they can be placed.

Each Element has a set of configuration options in the Properties Panel. Enter the iCal feed to use to return results from the Configure tab.
Control how items should be cycled by specifying a Data Slot to use for each of the added Elements. Data Elements can be further complimented by adding Global Elements to add shapes and text which can all be put into an Element Group for easier configuration and positioning.
Take advantage of Stencils to add a predesigned group of Elements to your Layout.

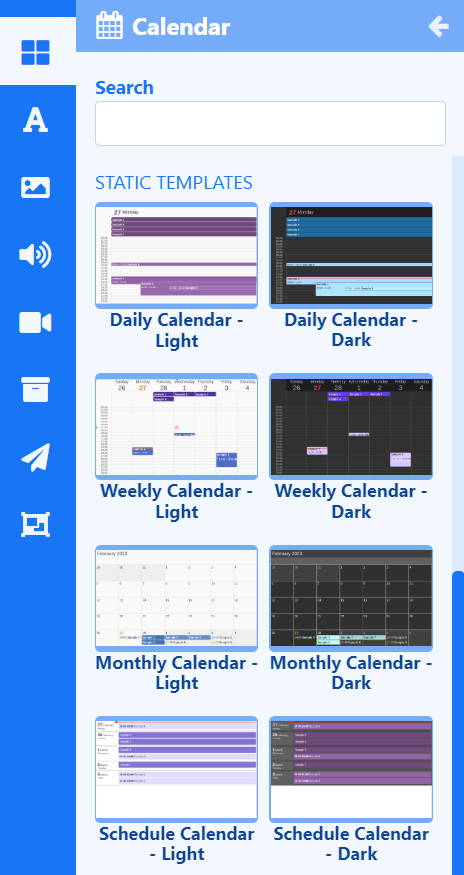
Calendar Static Templates
Static Templates define how returned results should be laid out and styled and are a simple way to show your data using pre-styled templates.

Templates can be configured to make changes to the design appearance using a range of options in the Properties Panel. Enter an iCal to return results from the Configure tab for each Template added to the Layout/Playlist.
Overview
- Return events within a specified date range.
- Options to exclude all day and current events from the feed so they won’t be shown.
- Use event and calendar timezones.
- Set duration per item.
- Specify how many events to display.
- Execute a Web Hook trigger when certain conditions are detected.
- Data for this media is cached by the Players for off-line playback.
Web Hook Triggers
Trigger a Web Hook Action when there is a Current Event or No Event from the Trigger tab.
A user has a meeting room calendar configured using the Calendar Widget on a Layout which shows the current occupancy for a room and would like to change LED lights to show when vacant or in use.
- The user would first need to create Shell Commands which issued commands to an LED IoT device or the inbuilt LEDS’s on some of the Philips Commercial Displays.
- Next an Interactive Action would need to be defined on the Layout, which would Navigate to Widget and Target the Screen, with the Shell Command Widget.
- From the Trigger tab, assign the code’s to trigger the Web Hooks for Current Event and No Event.










