User Manual
- Modules
- Connectors
- Audio
- Calendar
- Clock
- Countdown
- Currencies
- Dashboard
- DataSet
- Embedded
- Emergency Alert
- Flash
- Google Traffic
- HLS
- HTML Package
- Image
- Local Video
- Mastodon
- Menu Board Category
- Menu Board Products
- National Weather Service
- Notifications
- PowerPoint
- Shell Command
- Stocks
- Ticker
- Video
- Video In
- Weather
- Webpage
- World Clock
On this page
DataSet
Display data held in a DataSet anywhere on a Layout using Elements or include Static Templates to show Tickers and Tables of data in Layouts/Playlists.
- Available from CMS:
- Cloud:
The DataSet Widget primarily consists of a DataSet source which feeds into configured Elements and Static Templates.

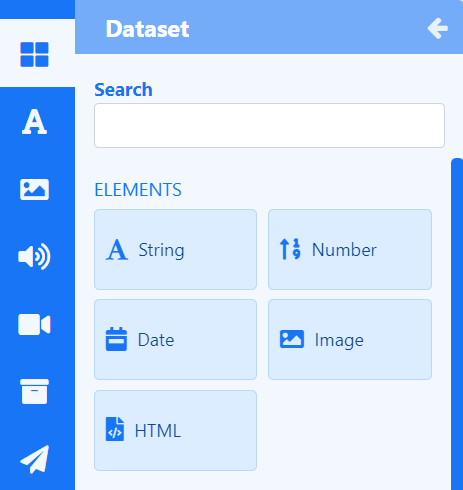
DataSet Elements
Elements are available for selection when adding a DataSet Widget to a Layout to give Users more control over what components of the DataSet Widget to use and where they can be placed.


Each Element has a set of configuration options in the Properties Panel. A DataSet must be selected to use as the data source from the Configure tab for each Element used on the Layout. Control how items should be cycled by specifying a Data Slot to use for each of the added Elements. Data Elements can be further complimented by adding Global Elements to add shapes and text which can all be put into an Element Group for easier configuration and positioning.
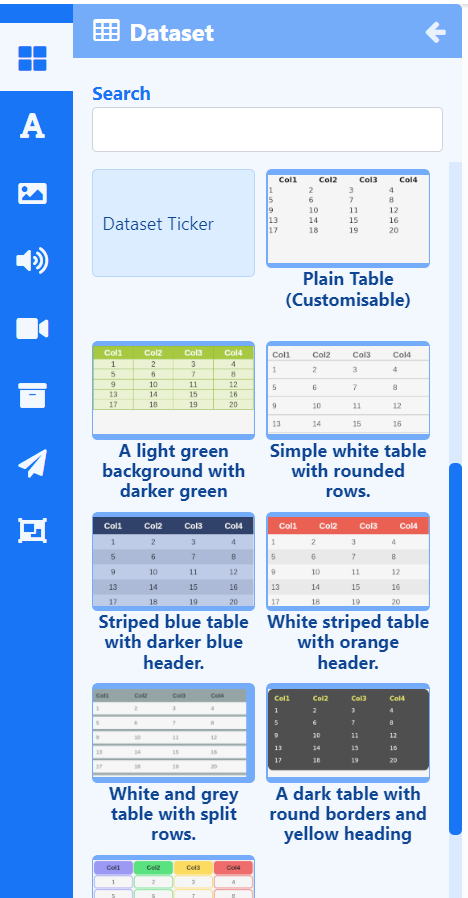
DataSet Static Templates
Static Templates define how returned data should be laid out and styled and are a simple way to show your data using pre-styled templates.

Templates can be configured to affect the behaviour of returned results as well as make changes to the design appearance using a range of options in the Properties Panel. A DataSet must be selected to use as the data source from the Configure tab for each Template added to the Layout/Playlist.
Overview
-
Update Elements and Templates with new data by editing the underlying DataSet data.
-
Update DataSet Widget content without accessing Layouts or Playlists.
-
Order and Filter results by any column.
-
Shuffle items to play in a random sequence.
-
Content for this media is cached by the Players for off-line playback.
-
Set a ‘freshness check’ to determine when to switch to the ‘No data’ message when a Player is offline.








