User Manual
On this page
Layout Editor
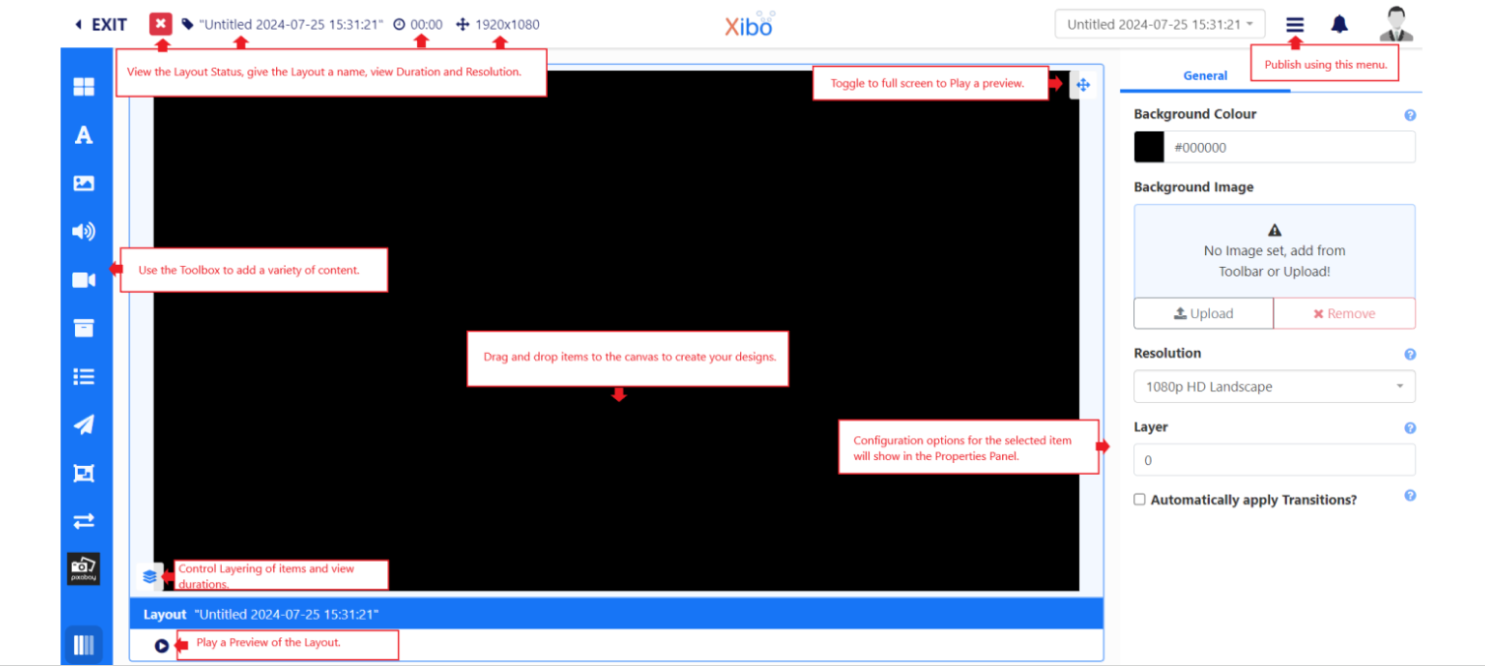
The Layout Editor is the heart of content creation in Xibo. Each time a new Layout is added, or an existing one needs a design change, the Layout Editor is used.
Add a new Layout or click Design from the row menu of an existing Layout to open the Layout Editor:

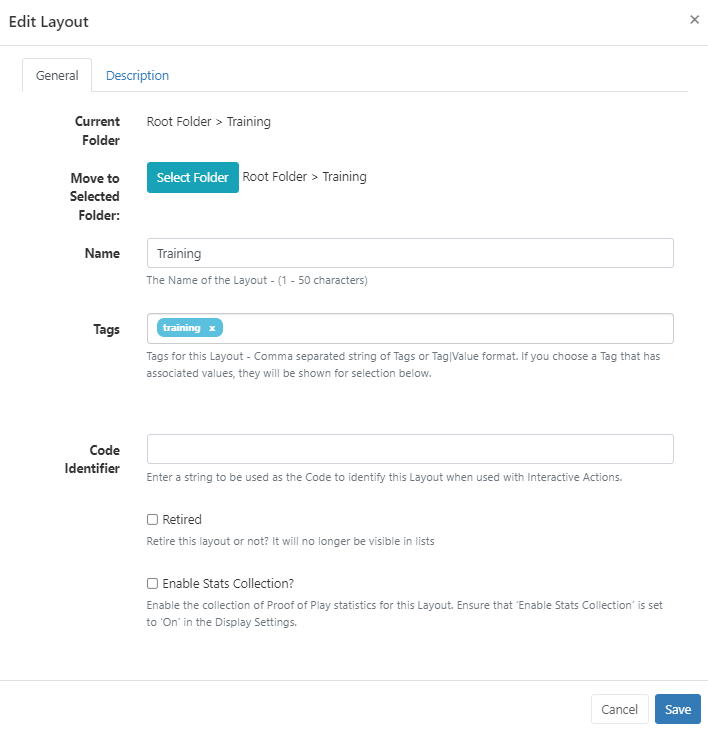
New Layouts are added as ‘untitled’ and need to be named:
- Click on the ‘Untitled text’ to enter a Name and complete further form fields as required.

- Folders are used to organise as well as easily share user objects (Layouts, Playlists, media files etc.) with other Users/User Groups. Layouts saved to a Folder will inherit share options already applied to that Folder.

- Include optional Tags.

- A string can be used as a Code Identifier for the Layout when using Interactive Actions.
- The collection of statistics for Proof of Play Reports can be enabled for the Layout.

- Click to Save the new Layout record.

Status Bar
In the top left of the editor you can see the current “play” status of the Layout as well as make edits to the Layout record and view the overall duration of the Layout:

The Icons shown here represent the current status of the Layout:
-
Blue cog - the Layout has yet to be built.
-
Green tick - the Layout is valid and can be published and scheduled.
-
Red cross - the Layout is invalid and should not be published for scheduling.
-
Orange exclamation mark - the Layout contains media that can only be assessed Player side and can be published and scheduled.
You can mouse over the icon to see the details as to the current status.
The Orange exclamation mark is a normal Layout status to have if your Layout contains online content, such as a webpage. The CMS cannot determine that the Player will display the content as this type of content is not sent directly from the CMS and is instead cached (stored) Player side. The Player will need to have a reliable internet connection to successfully display such content.

The current Name of the Layout is shown next to the status icon. This can be clicked to make edits to the naming, Folder location, Tags etc.
The total Duration of the Layout is shown here in minutes and seconds and is based on the longest running item on the Layout.

The dimensions of the Layout are set from the Resolution selected from the Properties Panel for the Layout configuration.
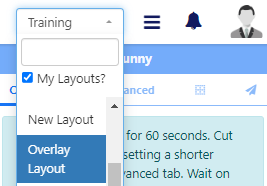
Top right, the Layout jump list provides easy navigation between all Layouts, the logged in User has access to edit, without having to leave the Layout Editor to switch:

Next to the Layout jump list is a menu of items which show available actions dependent on if the Layout is Published or in a Draft status.
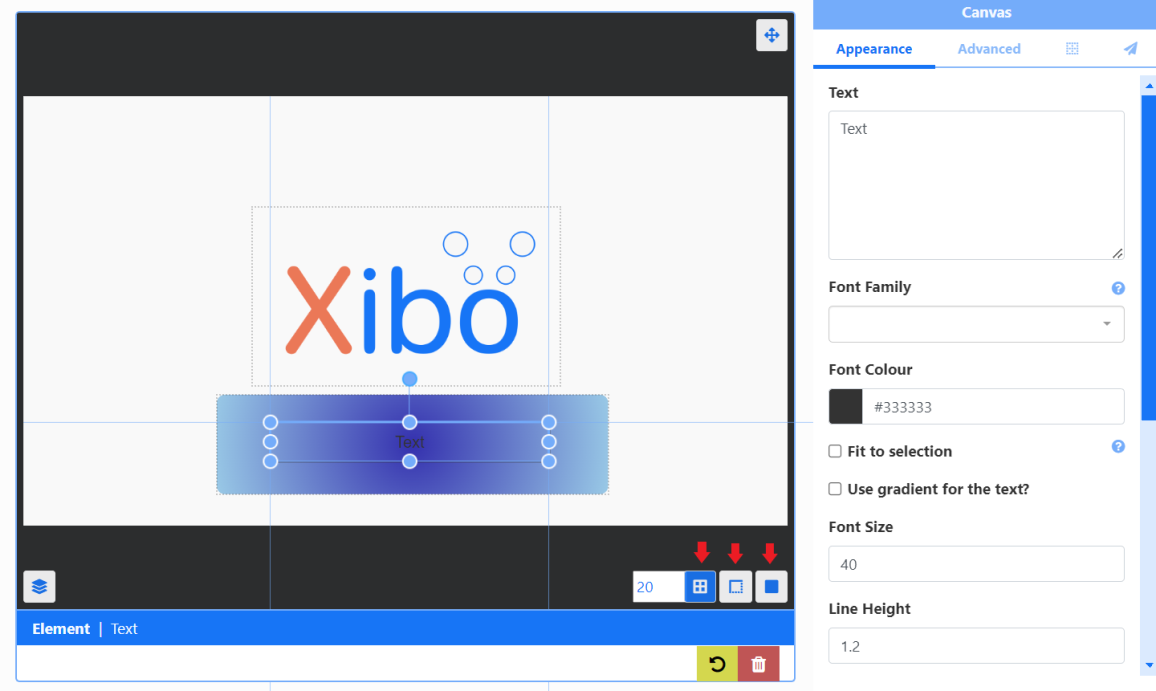
Properties Panel
The Properties Panel is used to configure all items added to the Layout as well as the Layout itself.

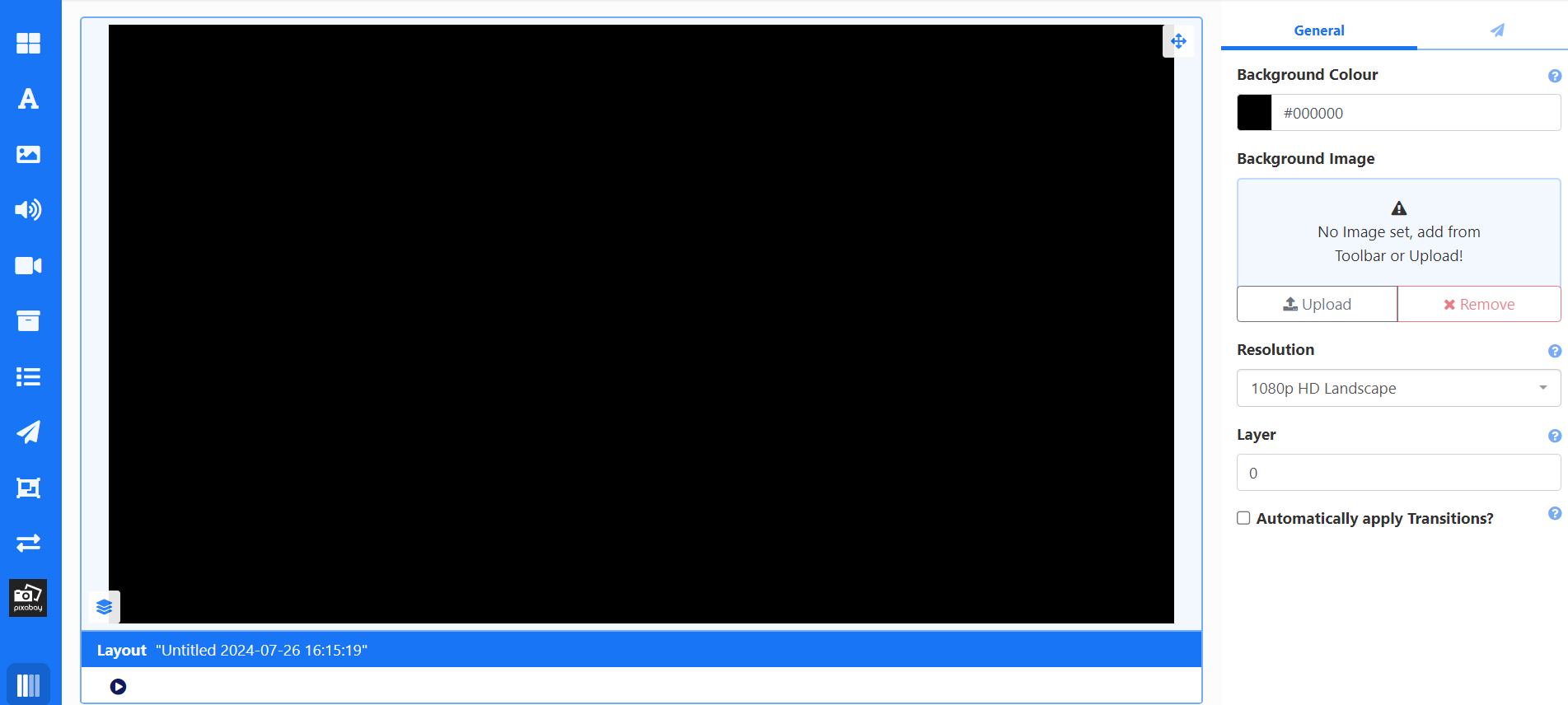
On adding a new Layout with no content, configuration options are shown in the Properties Panel:


Select to use a colour or an image as your background:
-
Click on the Background Colour field and select a colour to use.
-
Drag an image from the Image Library Search from the Toolbar, to the Background Image box.
-
Use Upload to select and add a new image.

- Use the drop down to set the Resolution that best matches your display.

- Tick to apply default Transition settings to all Widgets added to the Layout.
Layering
Template Zones, Layout content and the Layout background can be ordered using z-index settings.
Everything added to the Layout will get a new Layer (Video files, Playlists etc.) Elements get their own Canvas Layer to hold all added Elements which can be moved up and down the layers as one.

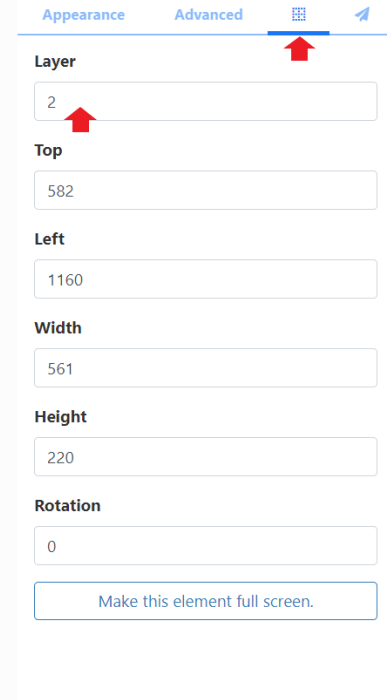
- Click in the item to open the configuration options in the Properties Panel .
- Select the positioning tab (with the grid icon).
- Enter a number to determine the layer.

Use the Context Menu and Layer Control Panel to easily move selected items forwards and backwards.


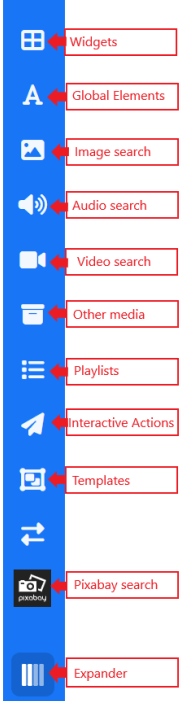
Toolbox
The Toolbox is used to access various content types to add to Layouts:

It will only expand to a sensible level dependent on the screen size you are working on. Using the Layout Editor on screens less than 1600px will limit the total number of available levels to view.

Templates are selected from inside the Layout Editor from the Toolbox.
Select from one of our designed templates from the Xibo Exchange. by clicking the button below Templates!

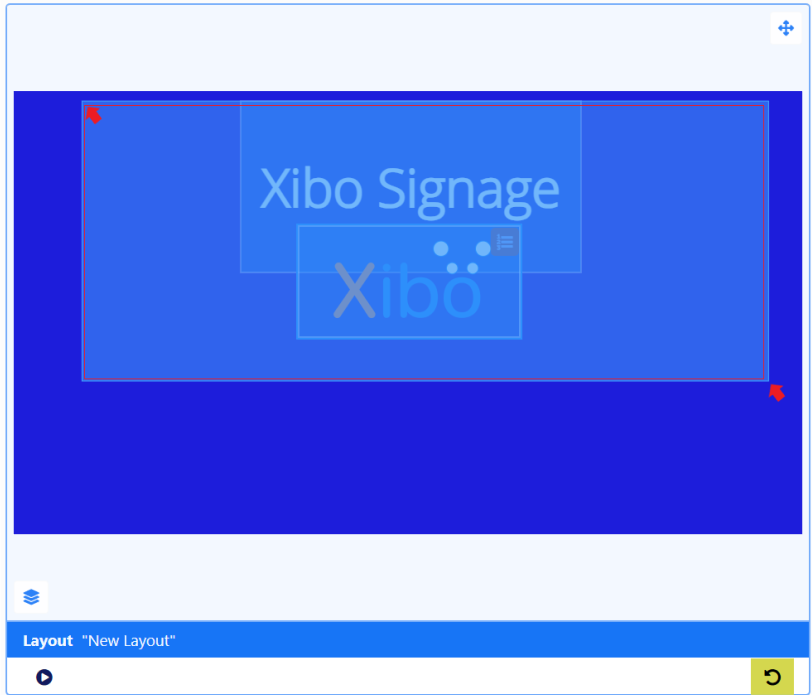
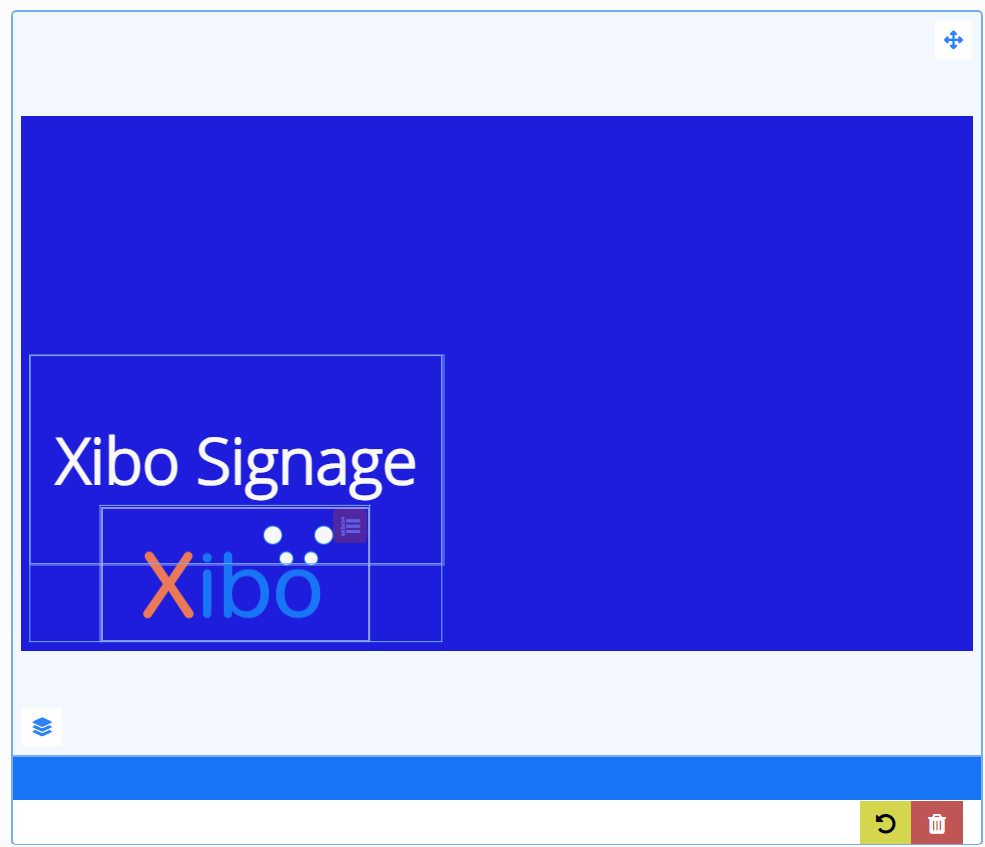
Arranging Layout Content
Position content exactly where you want it with flexible drag and drop, rotation and resizing tools:


Move multiple items added to a Layout in a block.
- Click and hold an on the background.
- Drag to create a rectangle outline.
Ensure that all items that need to be moved are contained within the rectangle.

- Click to re-position the block of items on the Layout:

- Click anywhere outside of the block to return to separate items once positioned.
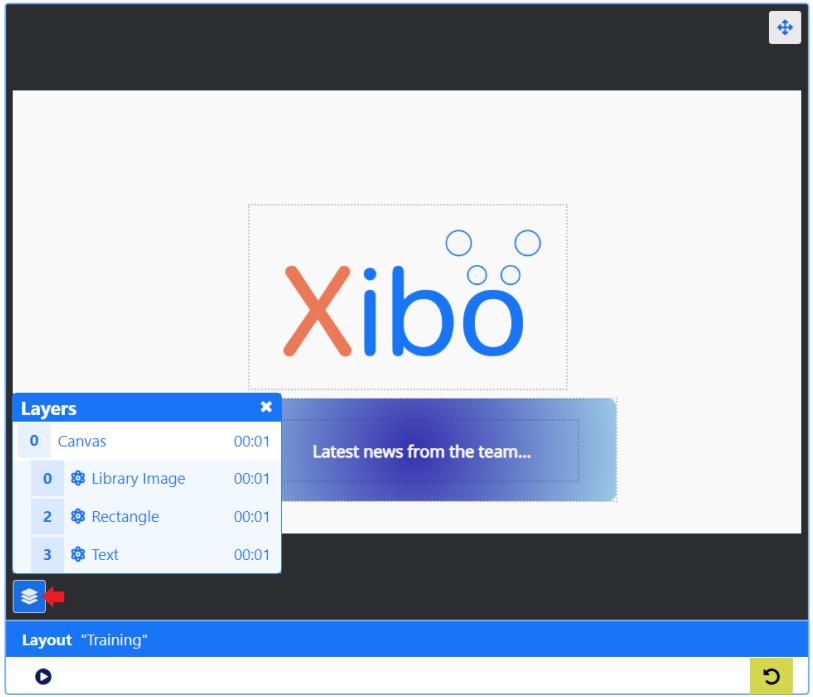
Layer Control
View Layering and item durations of all items added to the Layout from the Layer Control located at the bottom left:


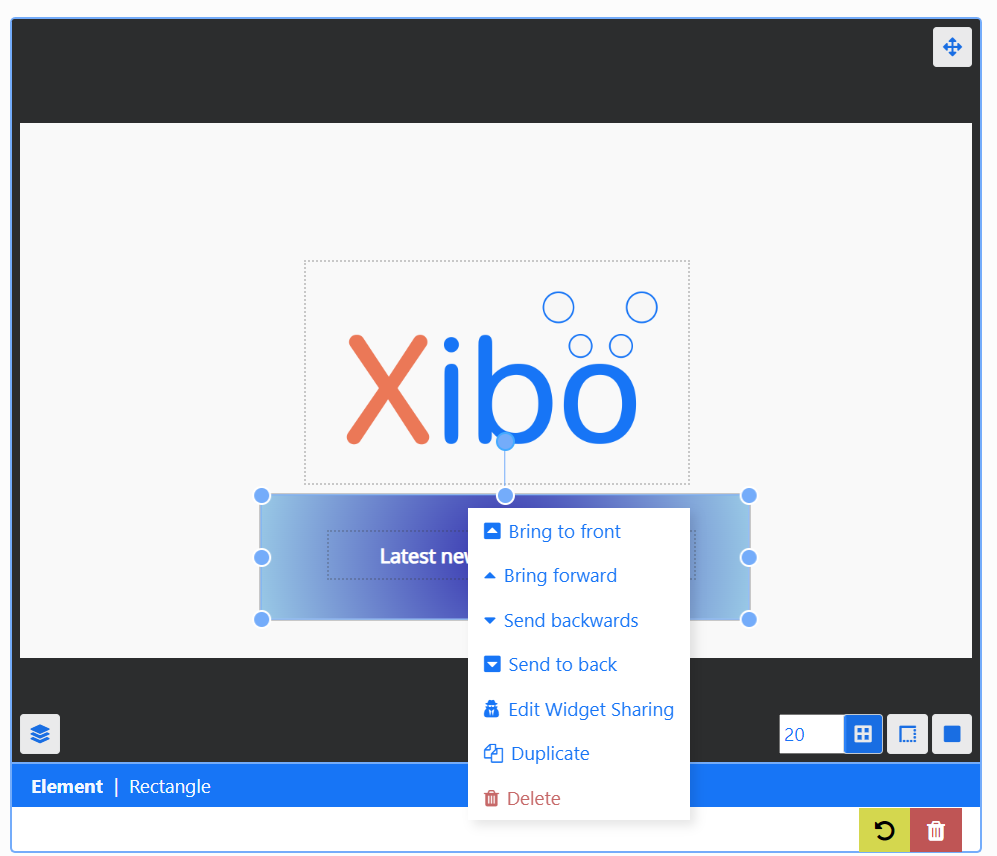
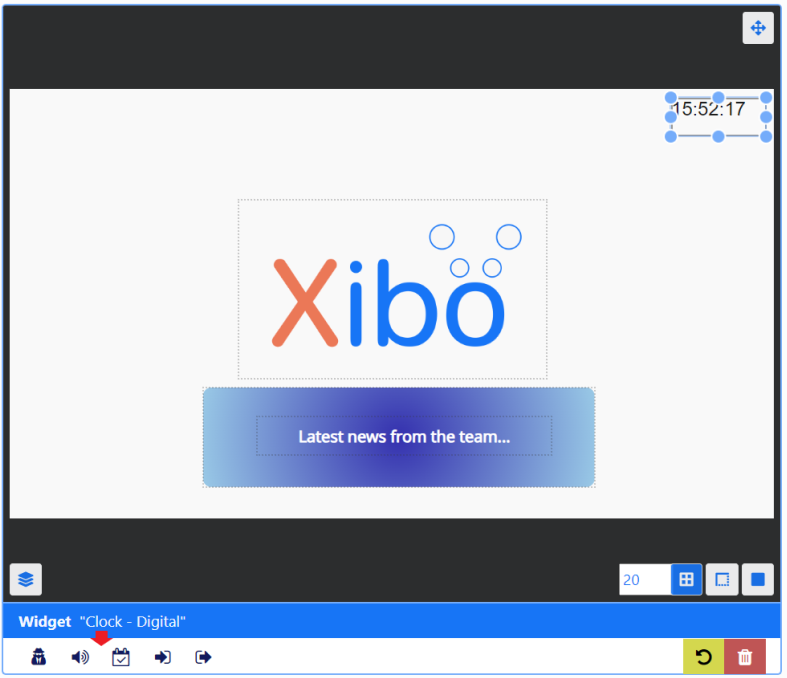
Context Menu
Items added to a Layout have an additional menu of items which are accessed from right clicking in a selected item:


Widgets have further options which are show under the Widget name/type:

Options include attaching an Audio file to a Widget as well as controlling Sharing options to View, Edit and Delete selected items for Users/User Groups.
Preview
Play a full Preview of your Layout by clicking on the Play button:

View in full screen by clicking on the icon in the top right corner of the preview window before pressing play!





